
Nel panorama digitale del 2024, la realizzazione di un sito web non può prescindere dal responsive design, non più una pratica consigliata, ma una necessità per chiunque desideri costruire un’efficace presenza online. La crescente diversità dei dispositivi utilizzati per accedere a Internet, dalle console di gioco agli orologi smart, rende la responsività non solo desiderabile, ma essenziale.
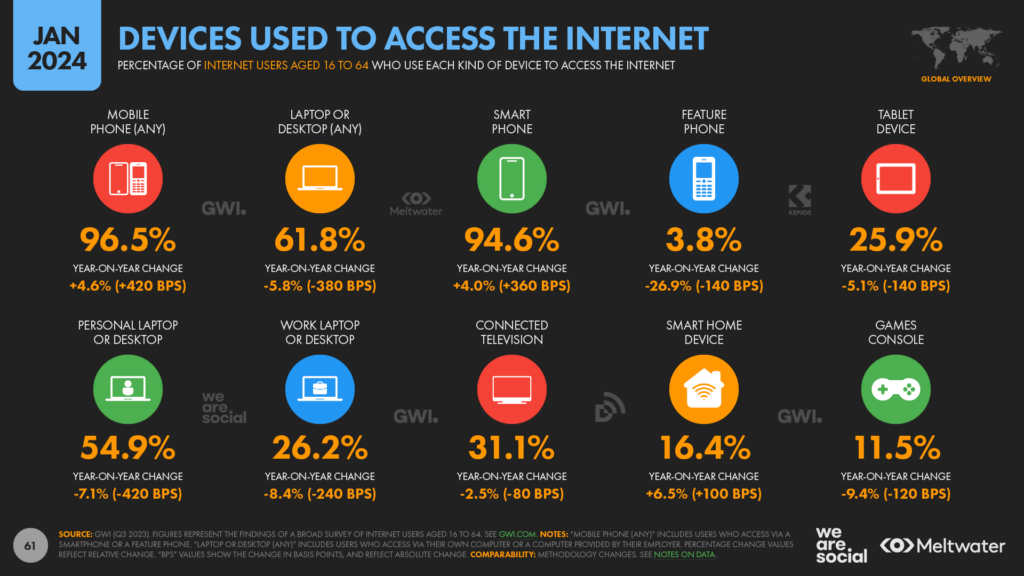
Come attestano i dati riportati nel report Digital 2024 realizzato da We are social, in Italia i dispositivi utilizzati per navigare su internet sono diversi: da computer e smartphone, fino ad arrivare a televisori, console di gioco e dispositivi smart home.

In questo articolo analizzeremo cosa significa esattamente creare un sito web responsive, perché è così importante, i benefici di adottare questo approccio e le ultime tendenze 2024 per restare al passo con i tempi.
Cosa significa responsive?
In un precedente articolo dal titolo Sito responsivo: cos’è e perché è importante? abbiamo definito un sito responsivo come “un sito web capace di adattarsi graficamente in maniera automatica al dispositivo di visualizzazione con cui l’utente sta navigando, come smartphone, pc, tablet, web tv.”
Il termine “responsive” nel contesto del web design, infatti, si riferisce alla capacità di un sito web di funzionare in modo ottimale su una vasta gamma di dispositivi e dimensioni di schermo.
Creare un sito responsive significa quindi sviluppare una singola piattaforma che offre un’esperienza utente fluida, sia da desktop che da altri dispositivi mobili. Utilizzando tecniche come CSS media queries, layout flessibili e immagini adattabili, i siti responsive cambiano aspetto basandosi sulle caratteristiche del dispositivo che viene utilizzato per visualizzarli.
L’importanza di creare un sito web responsive
La responsività di un sito web è fondamentale per numerosi motivi. Innanzitutto, come precedentemente illustrato, la maggior parte del traffico web, anche a livello globale, proviene ora da dispositivi mobili. Questo trend sottolinea un cambiamento nel comportamento degli utenti, che si aspettano un’esperienza online coerente e soddisfacente, indipendentemente dal dispositivo utilizzato.
Inoltre, una migliore esperienza di navigazione per l’utente si traduce in una maggior possibilità che egli rimanga sul sito web per godere dei contenuti, prodotti o servizi proposti al suo interno. Nella maggior parte dei casi, infatti, quando gli utenti visitano un sito web non ottimizzato per il dispositivo che stanno utilizzando sono spinti ad abbandonarlo in tempi molto brevi.
Allo stesso tempo, motori di ricerca come Google hanno iniziato a penalizzare i siti non responsive nelle loro Search Engine Results Pages, privilegiando quelli ottimizzati per i dispositivi mobili. Creare un sito web responsive è quindi cruciale non solo per l’engagement degli utenti, ma anche per raggiungere un ottimo posizionamento SEO.
Infine, dal punto di vista economico e operativo, mantenere un unico sito responsive è meno oneroso rispetto al supportare versioni multiple per diversi dispositivi. Questo si traduce in un risparmio di risorse sia in termini di tempo sia di budget, consentendo alle aziende di allocare risorse in altre aree, come marketing digitale e sviluppo prodotto.
Desideri rendere responsive il tuo sito web per renderlo accessibile da diversi dispositivi? Scopri i servizi della nostra agenzia di web design
Tendenze del design responsive nel 2024
Durante quest’anno, come mai prima, le aziende hanno iniziato a riconoscere la trasformazione in corso, accettando di incontrare i propri utenti su piattaforme ottimizzate per i diversi dispositivi. Una delle tendenze principali è infatti il design mobile first, che consiste nella progettazione e programmazione di un nuovo sito web direttamente per la versione mobile.
Anche l’integrazione di elementi interattivi adattabili, come bottoni e moduli dinamici, è un’altra tendenza in crescita per creare sito web responsive, così come l’uso di tecnologie AMP (Accelerated Mobile Pages) per velocizzare il caricamento delle pagine su dispositivi mobili.
L’adozione di CSS Grid Layout offre ai designer una maggiore flessibilità nella creazione di layout complessi che si adattano automaticamente alle dimensioni dello schermo. Allo stesso modo, l’uso di immagini e video responsive, che si adattano senza perdere qualità, sta diventando consuetudine.
Anche l’accessibilità è una priorità, con siti che devono essere facilmente navigabili da tutti, indipendentemente dal loro hardware, software, lingua, posizione o capacità. Quando il Web raggiunge questo obiettivo, è accessibile a persone con una vasta gamma di capacità uditive, motorie, visive e cognitive.
Espansione del concetto di responsività ai nuovi dispositivi
L’emergere di tecnologie indossabili come gli smartwatch e gli occhiali intelligenti ha introdotto la necessità di un approccio completamente rinnovato al responsive design. Questi dispositivi, con le loro dimensioni ridotte dello schermo e capacità di input limitate, richiedono che i siti web siano progettati in modo da offrire un’esperienza utente intuitiva e funzionale, anche in contesti d’uso molto diversi dal classico browsing via computer o smartphone.
Parallelamente, l’ascesa di nuove piattaforme come le smart TV e le console di gioco trasforma ulteriormente le esigenze del responsive design. Questi dispositivi spesso dispongono di schermi di grandi dimensioni e modalità di input non convenzionali, come i telecomandi o i controller di gioco, che richiedono una reimpostazione di come i contenuti vengono presentati e navigati.
Infine, con l’introduzione sul mercato di dispositivi ibridi e pieghevoli, il responsive design deve affrontare la sfida di adattarsi a configurazioni di schermo non tradizionali. Questi dispositivi offrono nuove opportunità per il design dell’interfaccia utente, poiché richiedono che i siti web siano capaci di regolare dinamicamente il proprio layout e contenuto per sfruttare appieno le capacità uniche offerte senza compromettere l’esperienza utente.
Sei interessato ad applicare i principi del responsive design per creare un sito web ottimizzato per i diversi dispositivi? Contattaci per ricevere una consulenza personalizzata!
